VanMall 多语言设置
多语言设置,需要注意的是,如果您没有安装多语言插件,而是仅仅使用系统自身的多语言功能,开启后,前台商城的多语言,使用的是google js translate, 您需要先翻墙网络,然后才可以看到google js translate的翻译效果。
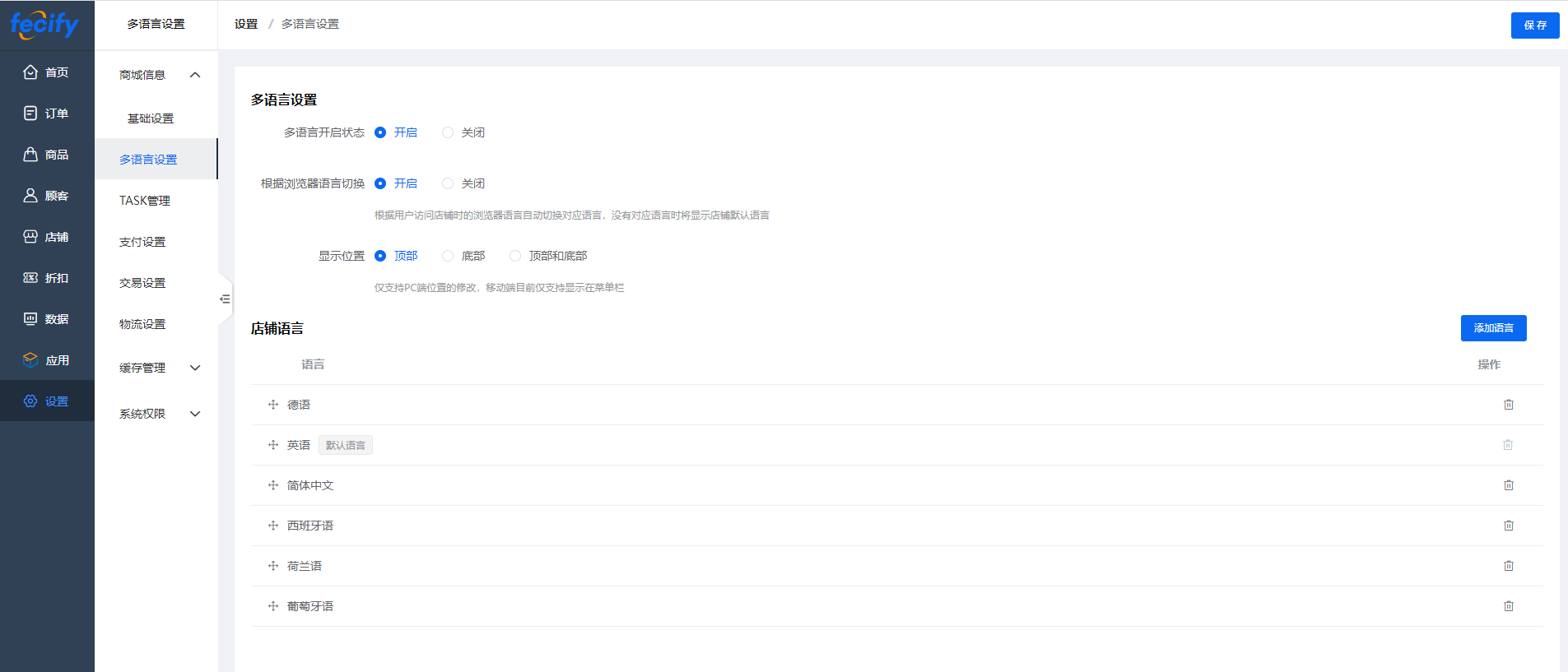
VanMall多语言设置
多语言设置
- 多语言开启状态:是否开启多语言,关闭后,商城将不显示多语言的切换select下拉条
- 根据浏览器语言切换:是否根据浏览器语言,自动切换语言
- 显示位置:多语言切换select下拉条的显示位置,分为:顶部,底部,顶部和底部。
店铺语言
1.显示的语言列表:已经设置的多语言列表
2.点击右侧的添加语言,进行其他的多语言的设置
3.您可以通过拖动,设置语言的位置
4.您可以点击右侧的删除按钮,将某个语言从列表中剔除
多语言补充
1.当您设置多语言后,网站的多语言默认的是采用google js翻译,也就是页面加载完成之前显示的还是原始的数据,页面加载完成 后,调用google js进行网页翻译,因此,翻译效果存在一定的延时性。
- 优点:您不需要进行商品,专辑等数据的翻译,比较简单
- 缺点:用户体验差一点,翻译内容不可以更改,因为数据是js动态翻译的,因此seo方面没有效果
2.您可以开启多语言插件,在多语言插件里面设置商品,专辑,博客,自定义页面等的数据翻译,需要手动填写翻译内容,当然您也可以借助于自动翻译功能 进行数据批量翻译,详细参看:VanMall 多语言插件, 翻译后的数据将写入数据库,在商城的相应语言下,显示相应的翻译内容